...
ボタンのアイコン(.svg, .png, .bmp, .jpg)を以下のフォルダにコピーしておきます。
C:\Users\<ログイン名>\AppData\Roaming\ARES Standard Edition x64\**.*.****
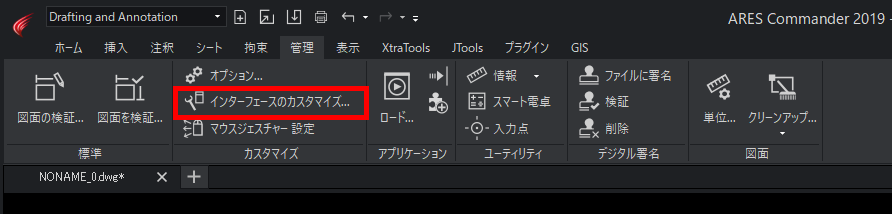
※ **.*.**** の部分は、19.1.2038 などの ARES のバージョンとなります。インタフェースのカスタマイズ(CUSTOMIZE)コマンドを実行します。
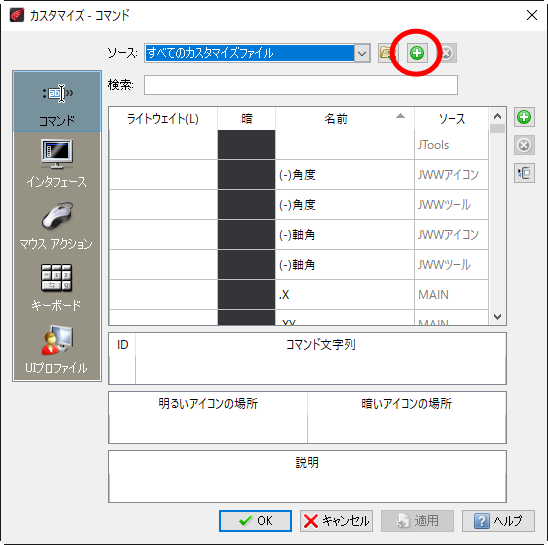
[カスタマイズファイルを作成]ボタンをクリックします。
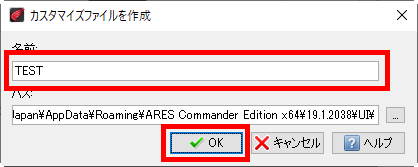
任意の名前を入力して[OK]ボタンをクリックします。
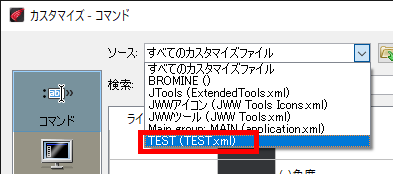
ソースをクリックすると表示されるリストから、作成したソースを選択します。
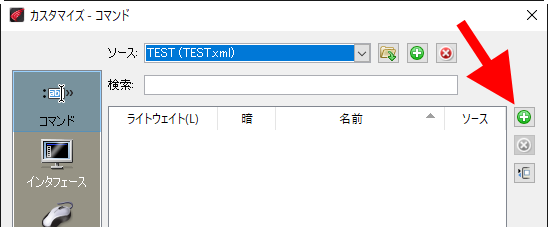
[コマンドの追加]ボタンをクリックします。
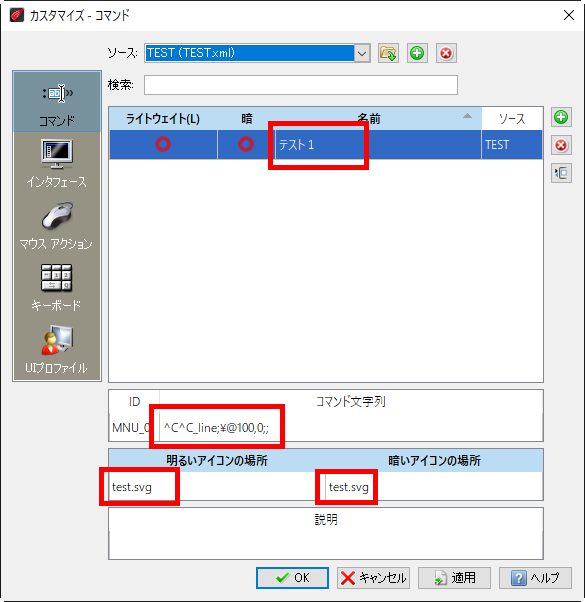
名前、コマンド文字列を入力し、明るいアイコンの場所と暗いアイコンの場所 に手順 1 でコピーしたボタンのアイコンのファイル名を入力し、[適用]ボタンをクリックします。
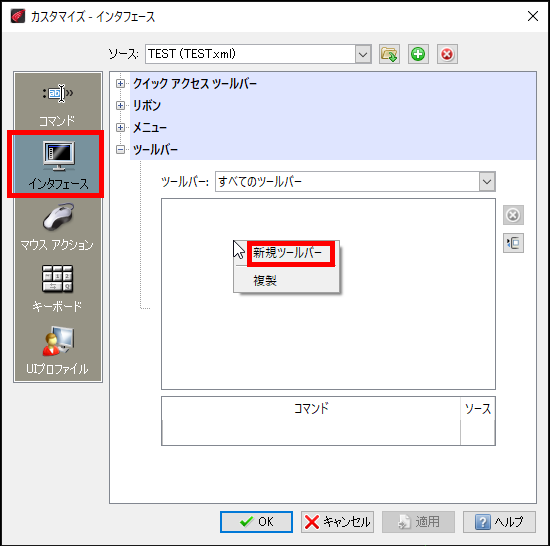
「インタフェース」を選択し、「ツールバー」を展開して表示されたからのリスト上で右クリックして[新規ツールバー]を選択します。
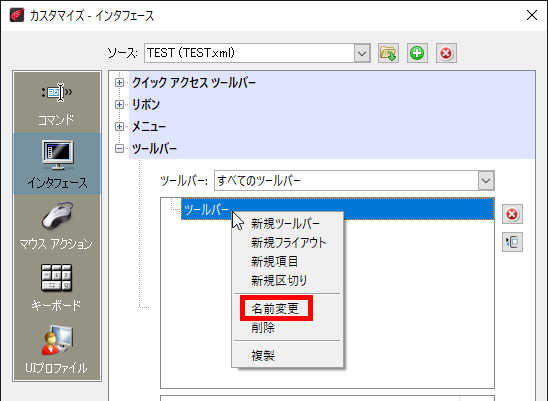
「ツールバー」という名前のツールバーが作成されるので、右クリックメニューから[名前を変更]を選択して、任意の名前に変更します。
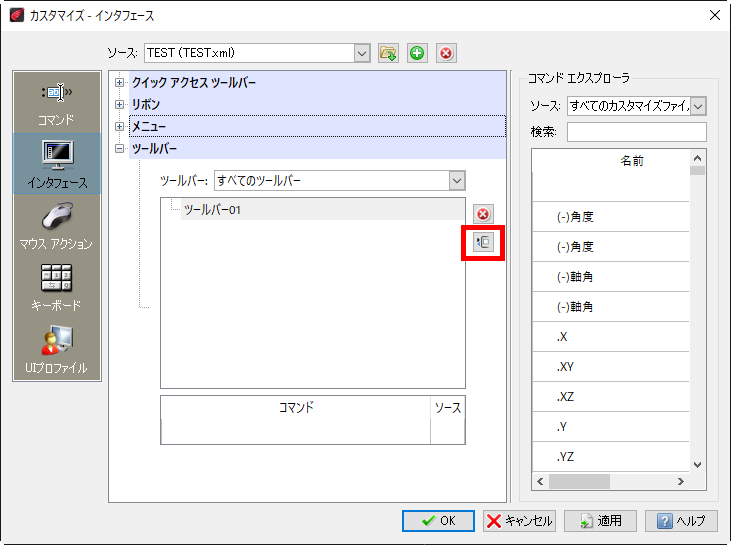
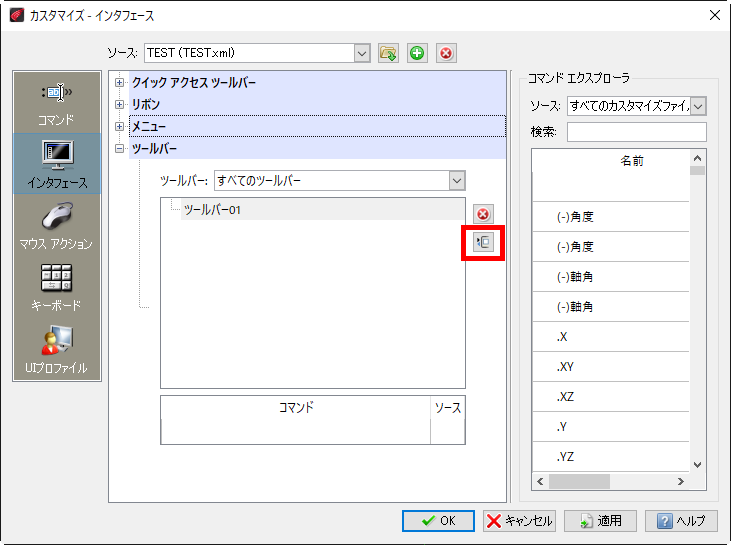
[コマンド エクスプローラーを表示]ボタンをクリックしてコマンド エクスプローラーを表示します。
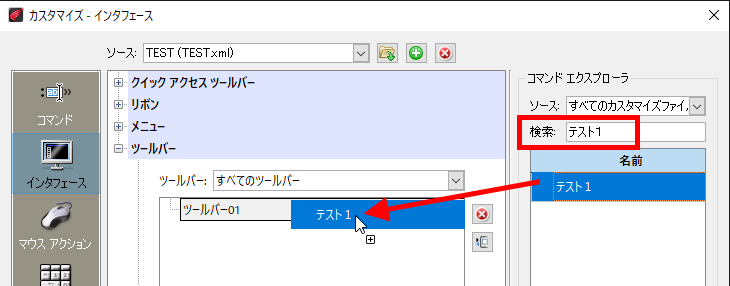
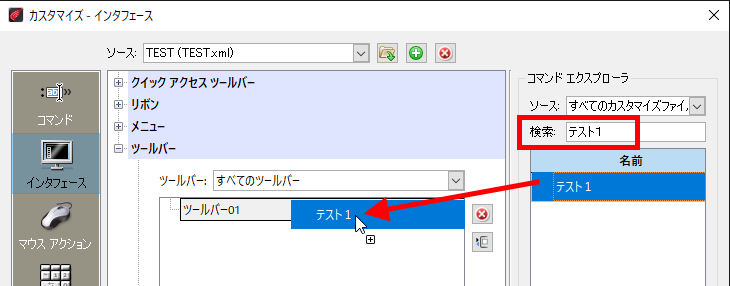
「検索」欄に作成したコマンド名を入力し、コマンドをドラッグしてツールバー上にドロップします。
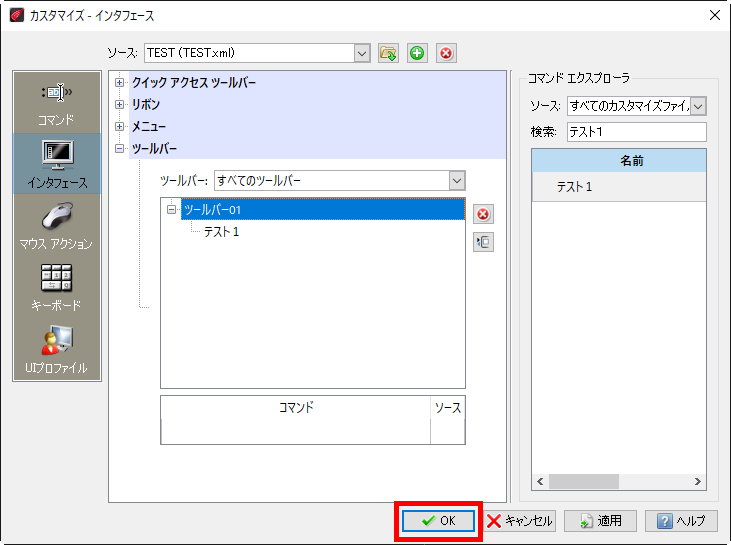
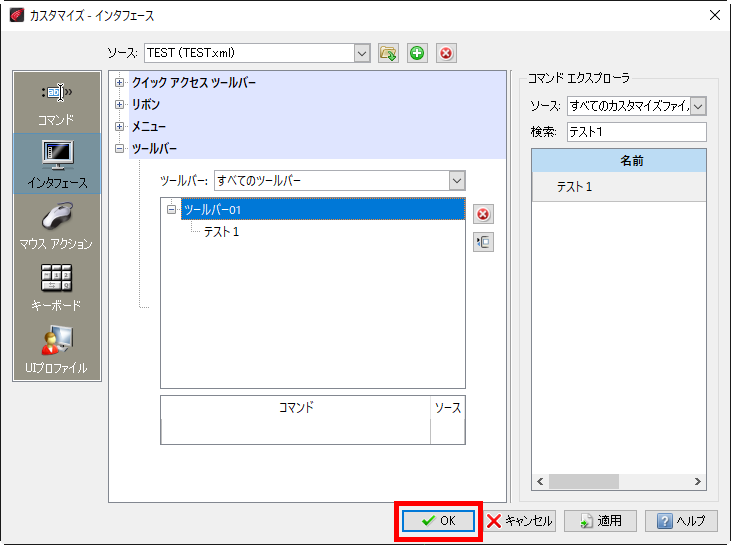
[OK]ボタンをクリックしてダイアログを閉じます。
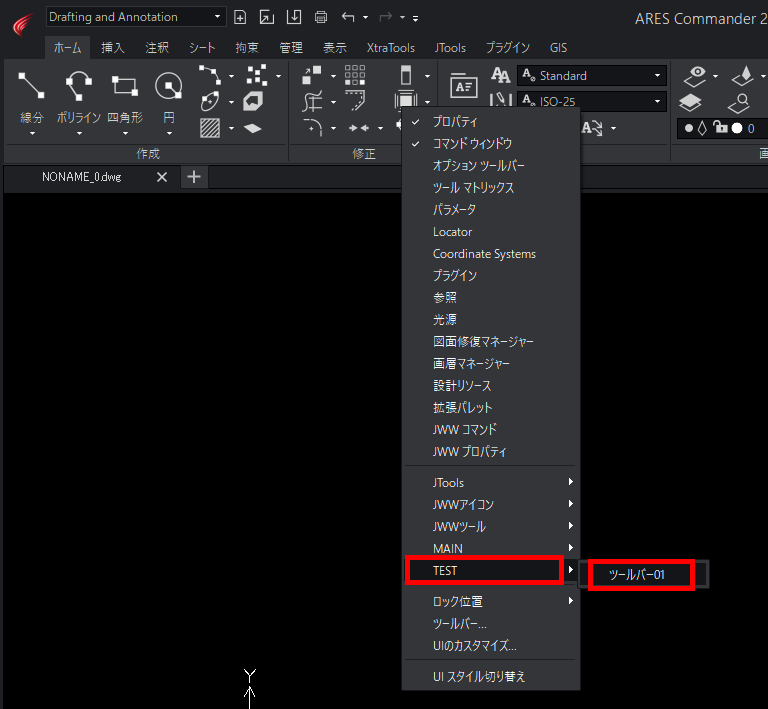
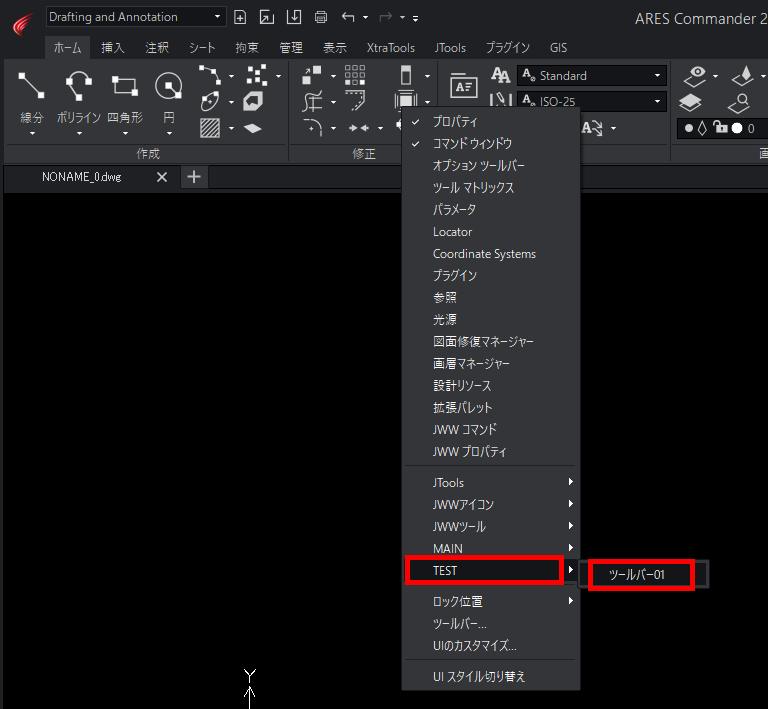
任意のボタン上で右クリックし、表示されたメニューから作成したソースの中にあるツールバーを選択します。
すると、作成したツールバーが表示されます。
...
参考に 暗いテーマと明るいテーマのSVGイメージファイルを用意しました。
イメージをクリックしてダウンロードボタン(雲マーク)を押すと取得できます。
...
| 展開 | ||
|---|---|---|
| ||
ツールバー カスタマイズ CUI ユーザインタフェースをカスタマイズ |