ARES Commander 2018/2019/2020 |
![]()
ツールバーを作成して、そこに独自のボタンを追加するにはどうすればいいですか?
![]()
以下の手順でツールバーを作成してボタンを追加することができます。
ボタンのアイコン(.svg, .png, .bmp, .jpg)を以下のフォルダにコピーしておきます。
C:\Users\<ログイン名>\AppData\Roaming\ARES Standard Edition x64\**.*.****
※ **.*.**** の部分は、19.1.2038 などの ARES のバージョンとなります。
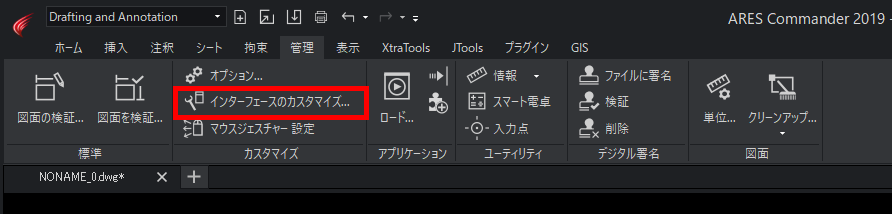
インタフェースのカスタマイズ(CUSTOMIZE)コマンドを実行します。

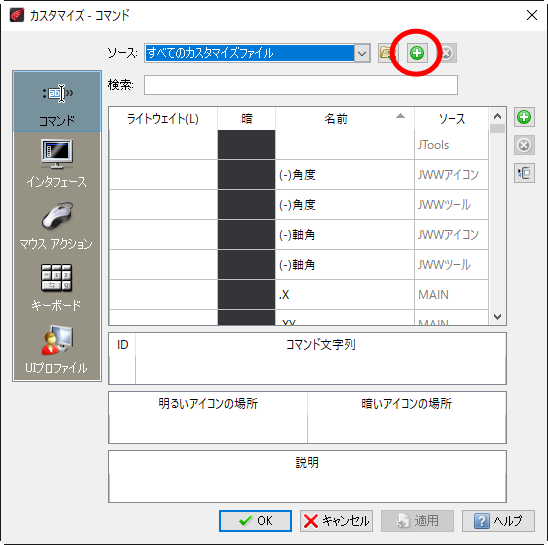
[カスタマイズファイルを作成]ボタンをクリックします。

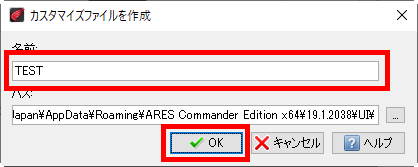
任意の名前を入力して[OK]ボタンをクリックします。

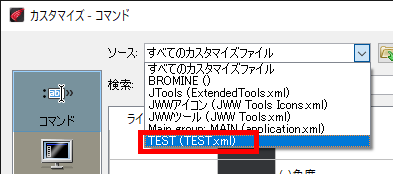
ソースをクリックすると表示されるリストから、作成したソースを選択します。

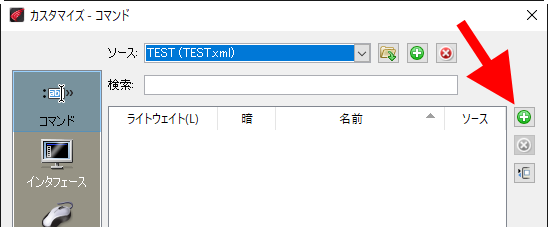
[コマンドの追加]ボタンをクリックします。

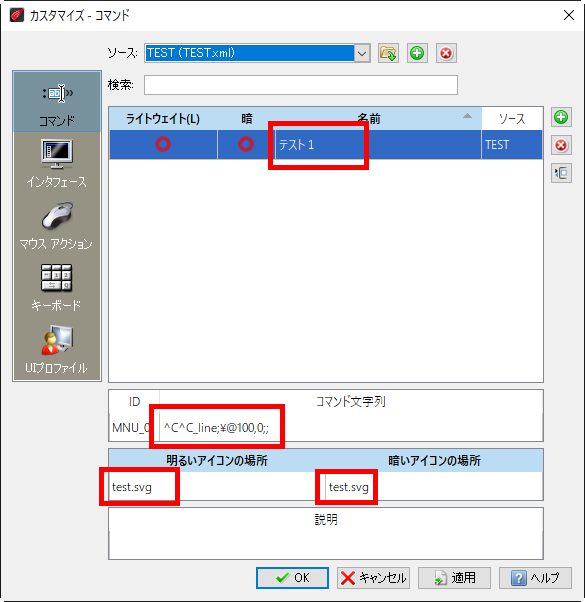
名前、コマンド文字列を入力し、明るいアイコンの場所と暗いアイコンの場所 に手順 1 でコピーしたボタンのアイコンのファイル名を入力し、[適用]ボタンをクリックします。

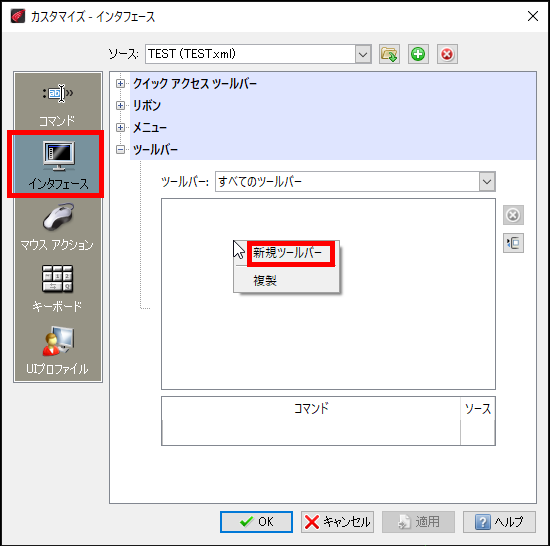
「インタフェース」を選択し、「ツールバー」を展開して表示されたからのリスト上で右クリックして[新規ツールバー]を選択します。

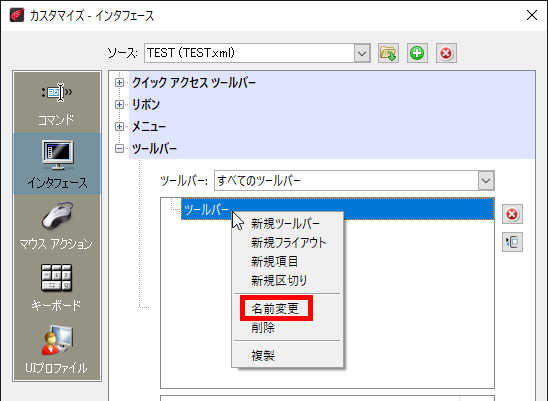
「ツールバー」という名前のツールバーが作成されるので、右クリックメニューから[名前を変更]を選択して、任意の名前に変更します。

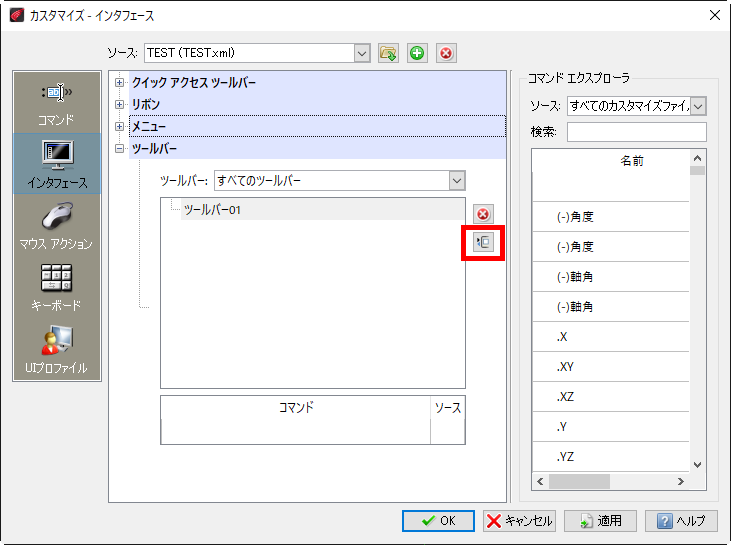
[コマンド エクスプローラーを表示]ボタンをクリックしてコマンド エクスプローラーを表示します。

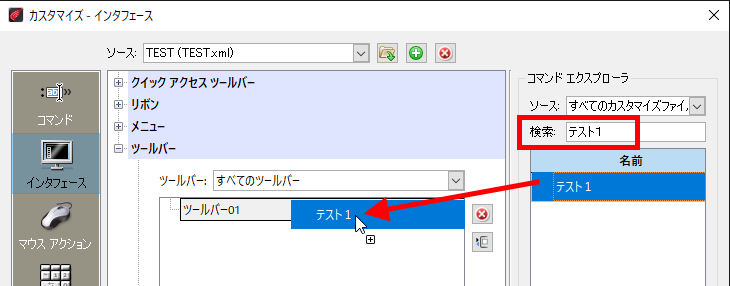
「検索」欄に作成したコマンド名を入力し、コマンドをドラッグしてツールバー上にドロップします。

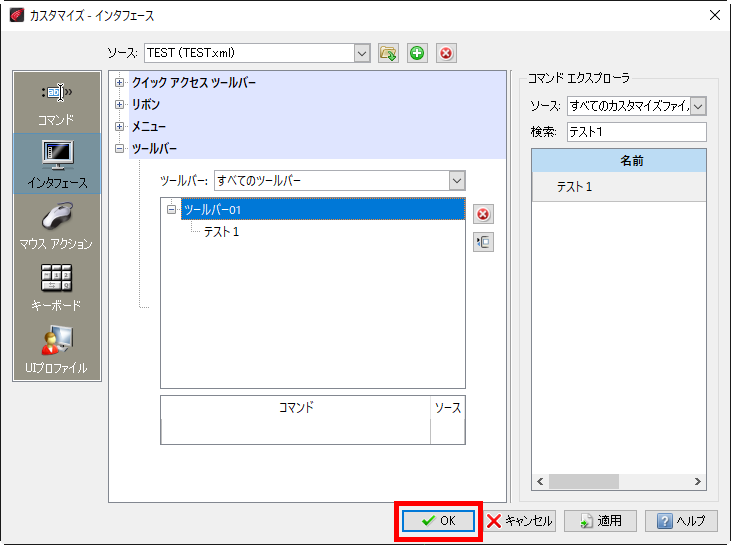
[OK]ボタンをクリックしてダイアログを閉じます。

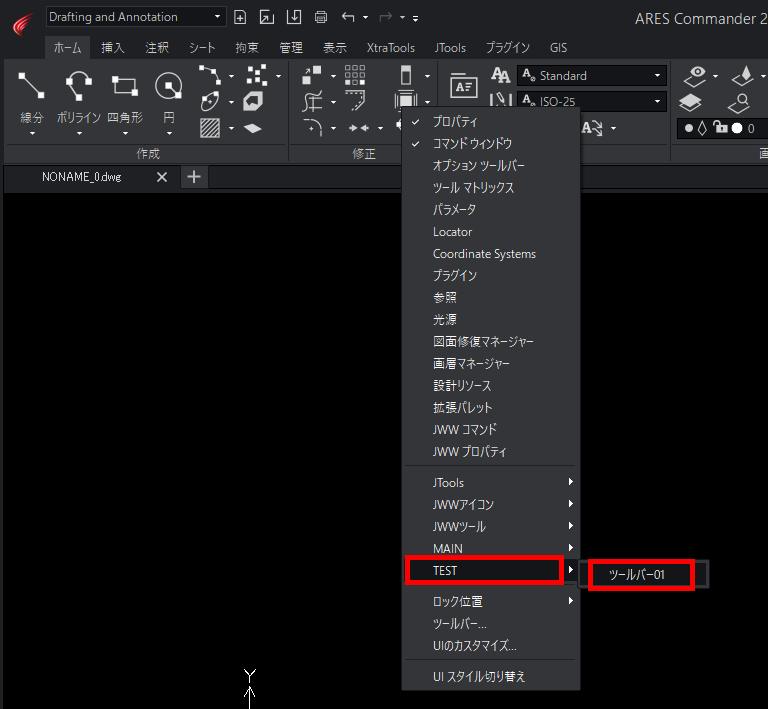
任意のボタン上で右クリックし、表示されたメニューから作成したソースの中にあるツールバーを選択します。

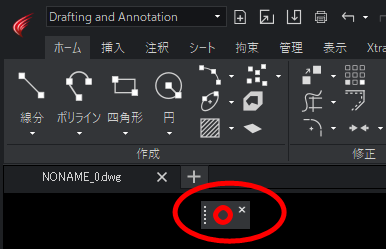
すると、作成したツールバーが表示されます。

昔のARESとJDRAFは、16x16ピクセルで背景は透過の小さなアイコンファイルと、24×24ピクセルで背景は透過の大きなアイコンファイルが必要でした。ラスターイメージファイルのみが利用できました。
現在のARESでは、明るいテーマ用と暗いテーマ用に、16x16 サイズの背景は透過の SVG ファイルの利用が推奨されます。16x16ピクセルや24x24ピクセルで背景は透過のラスターイメージファイルのアイコンファイルを使うことは引き続き可能です。状況によってはラスターイメージファイルだと表示がぼやけるかもしれません。
フォーマット | サイズ、色数 | メモ |
|---|---|---|
SVGファイル | 16x16、フルカラー可 | 背景は透過を推奨 |
PNGファイル | 16x16、フルカラー可 | 背景は透過を推奨 |
BMPファイル | 16x16、256色 | 背景は透過を推奨 |
大きいサイズのPNGまたはBMP | 24x24 | SVGファイルを推奨 |
参考に 暗いテーマと明るいテーマのSVGイメージファイルを用意しました。
イメージをクリックしてダウンロードボタン(雲マーク)を押すと取得できます。
ツールバー カスタマイズ CUI ユーザインタフェースをカスタマイズ |